How Can We Help?
101 – Compositing the basics
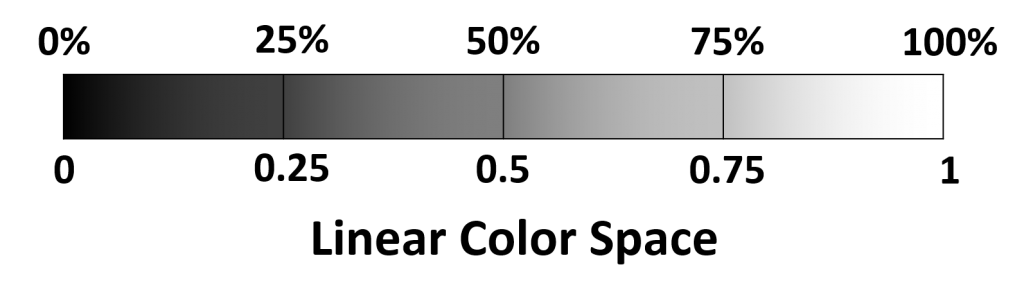
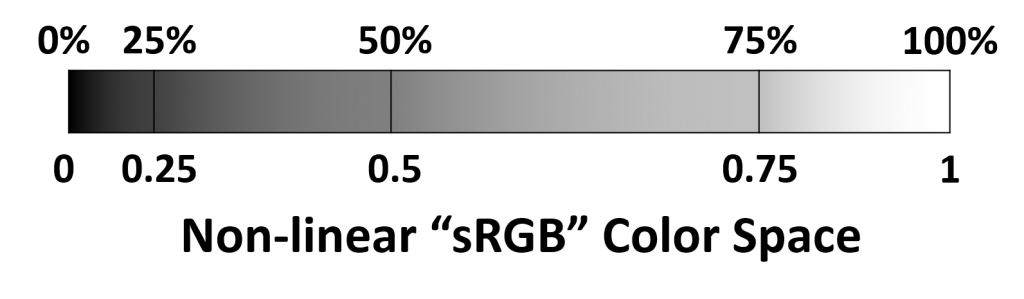
Linear vs Non-Linear
Simply, it means that numerical intensity values correspond proportionally to their perceived intensity. At a 50% gray will be in the middle of a gradient range.
This means that the colors can be added and multiplied correctly. A color space without that property is called ”Non-linear”

Example: 1…2…3…4…5…6

Example: 1…2…5…8…9…10
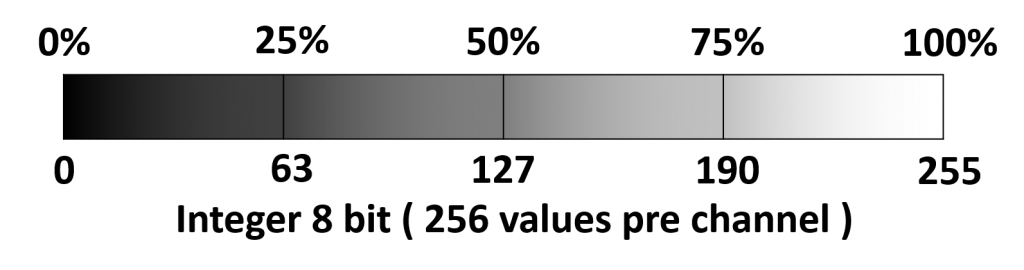
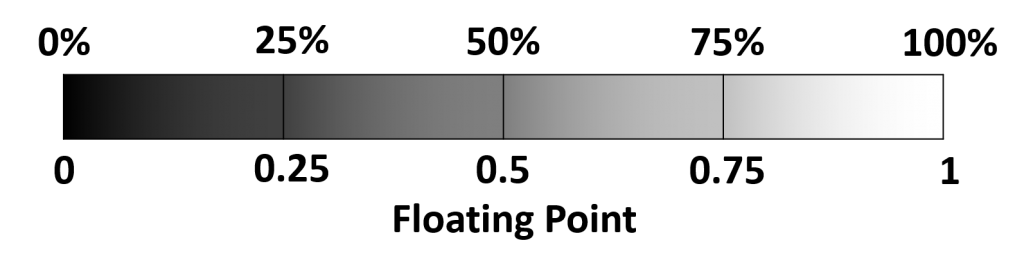
Integer vs Floating Point


Simply, it means that numerical intensity values correspond proportionally to their perceived intensity. At a 50% gray will be in the middle of a gradient range.
This means that the colors can be added and multiplied correctly. A color space without that property is called ”Non-linear”
Integer – Whole number that are not fractioned
Example: 1 , 2 , 100 , 256
Floating Point – A number that is not an Integer.
Example: 0.1 , 0.58 , 1.44 , 2.0
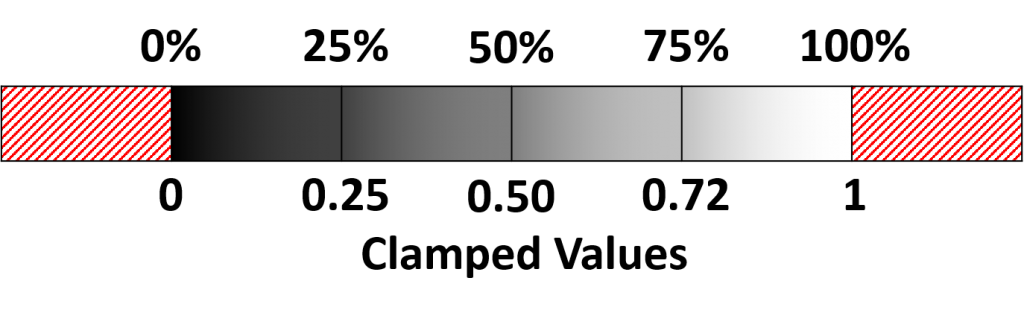
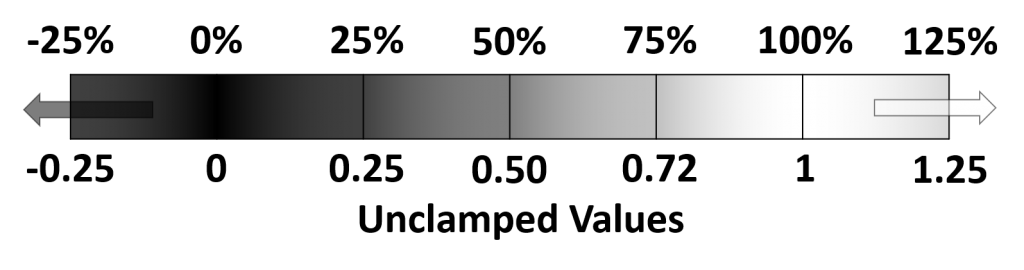
Clamped vs Unclamped
Simply, it means that numerical intensity values correspond proportionally to their perceived intensity. At a 50% gray will be in the middle of a gradient range.
This means that the colors can be added and multiplied correctly. A color space without that property is called ”Non-linear”


Q: Wait does this mean I can have a color that is more that 1?
A: Yes, a lot of times, highlights for example, are way over 1 in color. Because ALL the colors are not clamped to 0-1 you can use exposures to alter you image without degrading it.
Example : Direct sunlight might have a color value of 2-10 while the viewing the sun might have a value of 10-100.
Q: So can I have negitive numbers, ones that are lower than -1?
A: Because Linear colors are based on math yes you can. Much like the first answer this mean you can use exposure to darken your image with out degrading it.
Example: The render might be too dark. but with linear workflows there might be a good chance to bring those blacks up into view-able ranges.
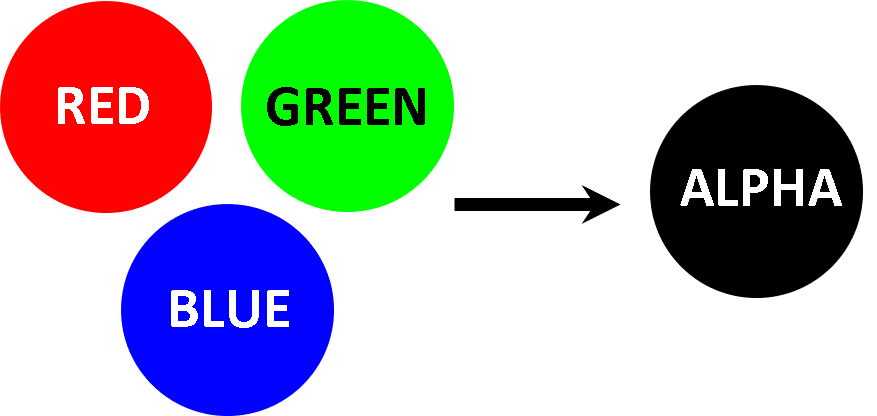
What is a “Channel”
In order to create color we need three primary colors RGB. Each of these need a channels to store information. Basic RGB images have 3 channels, some times they have a alpha which increases the channel count to 4. Most image formats only have a 4 channel max.
*Photoshop file allows more than 4 channels. R, G, B, A , Masks+

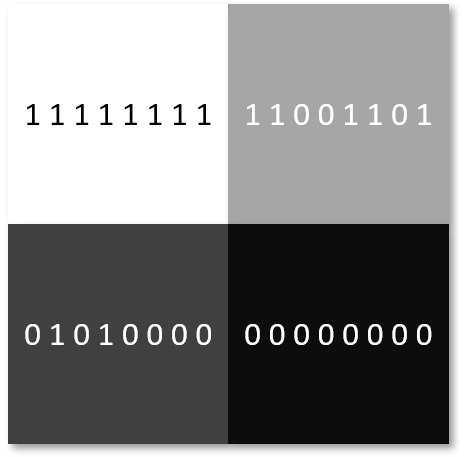
Gray – 8 Bits
256 Colors

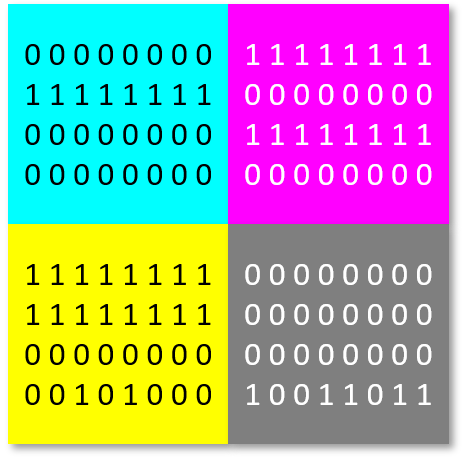
Cyan – 8 Bits
Magenta – 8 Bits
Yellow – 8 Bits
Black – 8 Bits
4.3 Billion Colors

Red – 8 Bits
Green – 8 Bits
Blue – 8 Bits
16.7 Million Colors

Red – 16 Bits
Green – 16 Bits
Blue – 16 Bits
Alpha – 16 Bits
281 Trillion Colors

Red – 8 Bits
Green – 8 Bits
Blue – 8 Bits
Alpha – 8 Bits
16.7 Million Colors + 256 Alpha

Red – 32 Bits
Green – 32 Bits
Blue – 32 Bits
Alpha – 32 Bits
80 Octillion Colors
What is a “Layer”
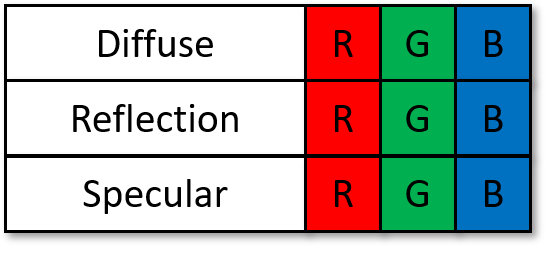
Layers are collections of channels. Most common collection is RGBA.


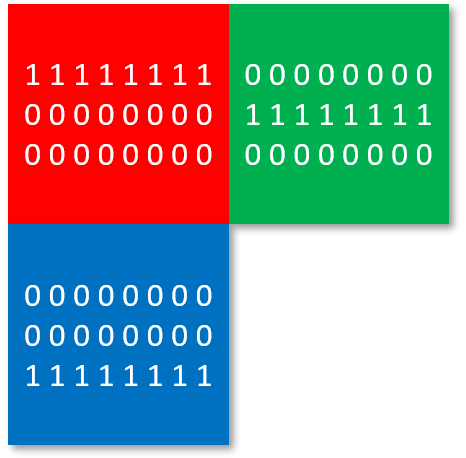
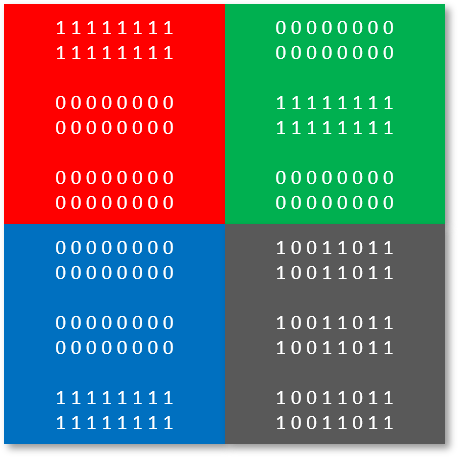
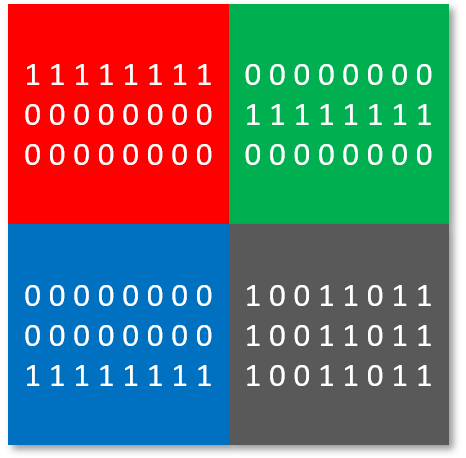
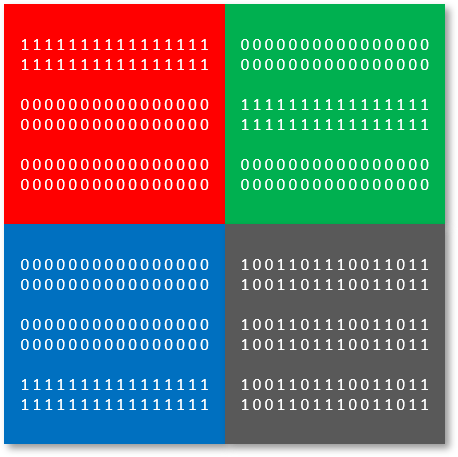
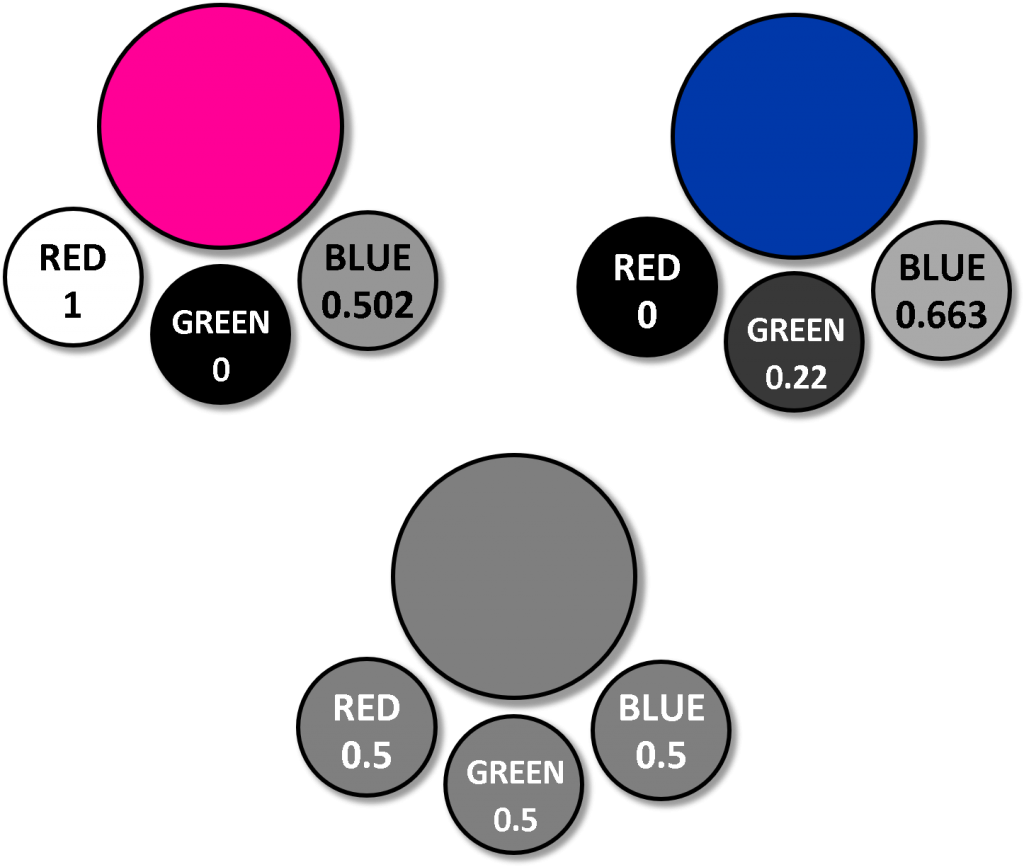
Color is made from a single RGB channels

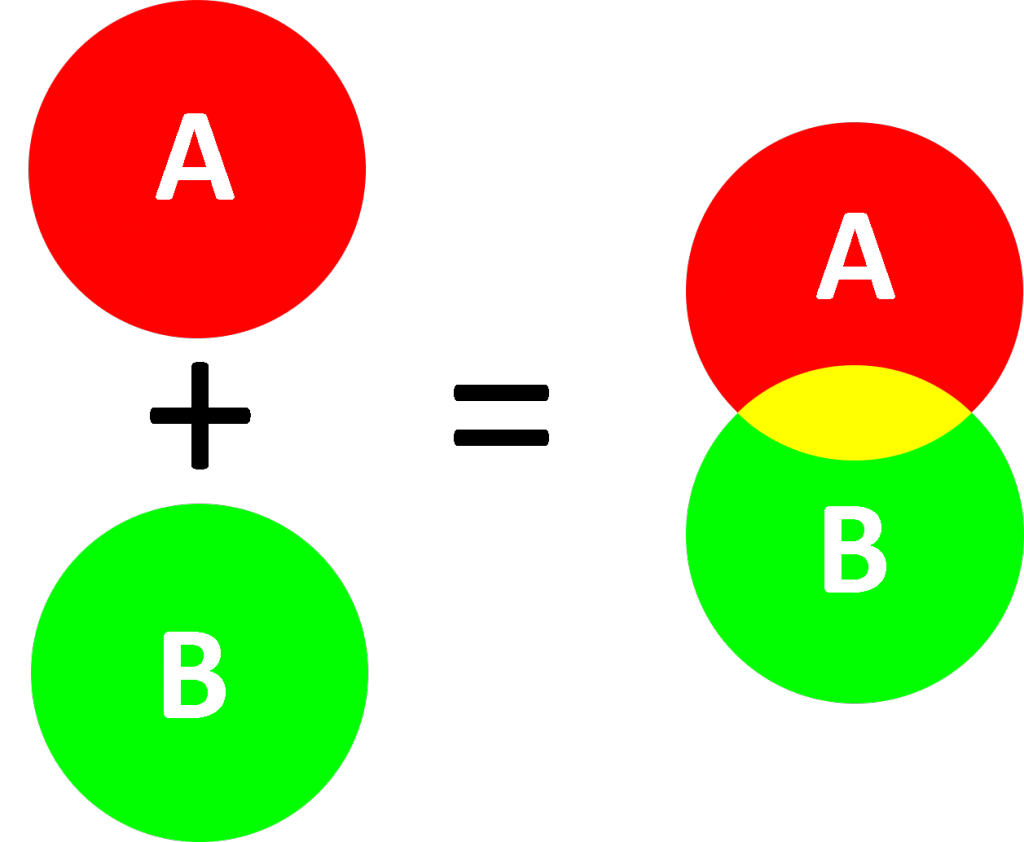
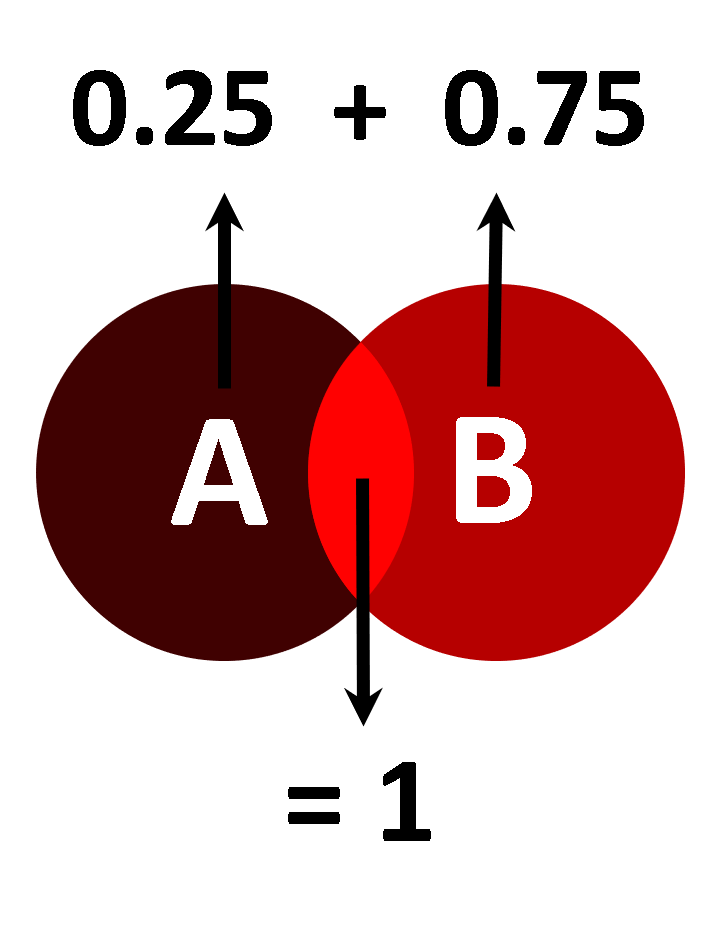
Everything is A over B
Node based compositing works on simple A over B

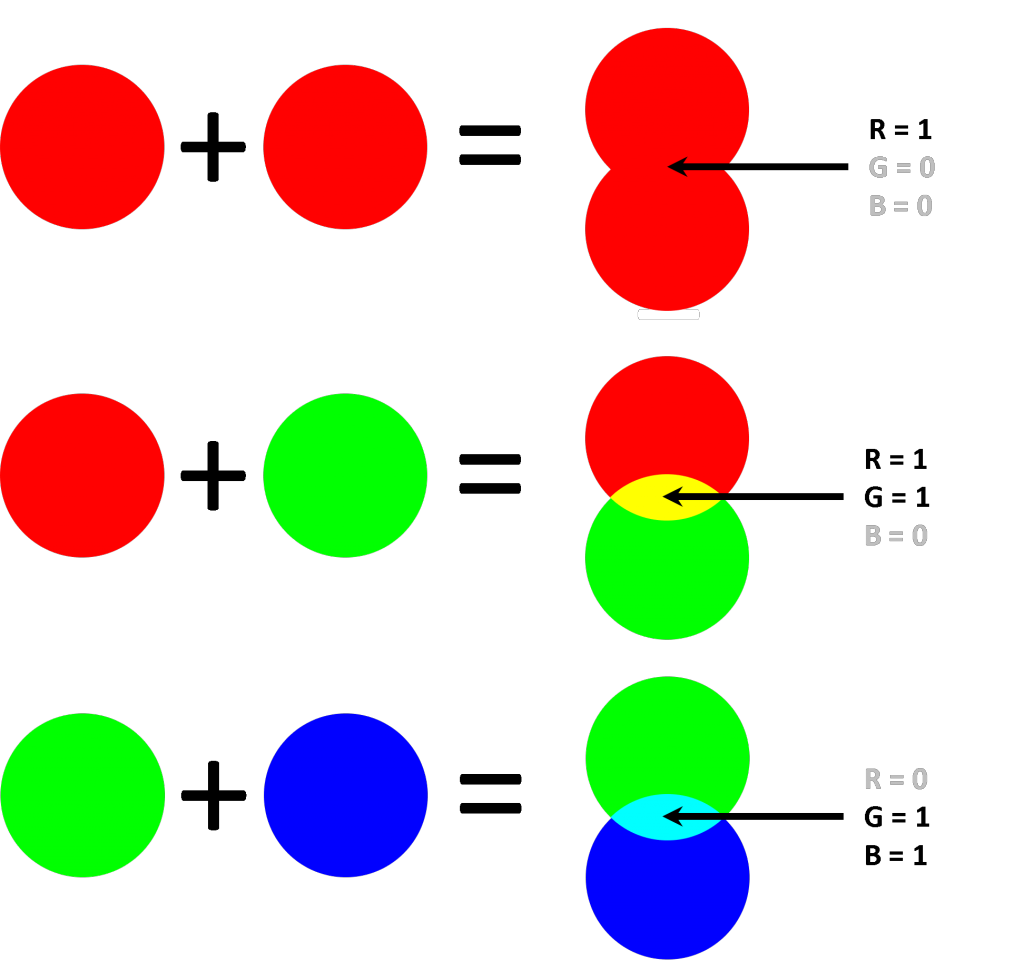
Each channel is composited instead of overall color

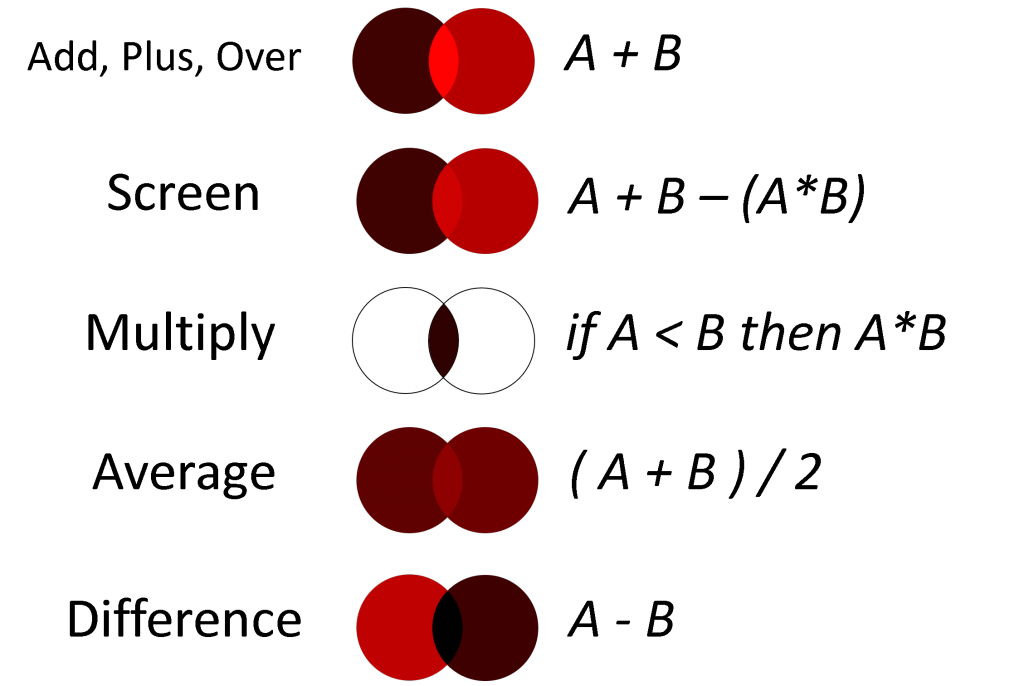
Using math to blend colors together


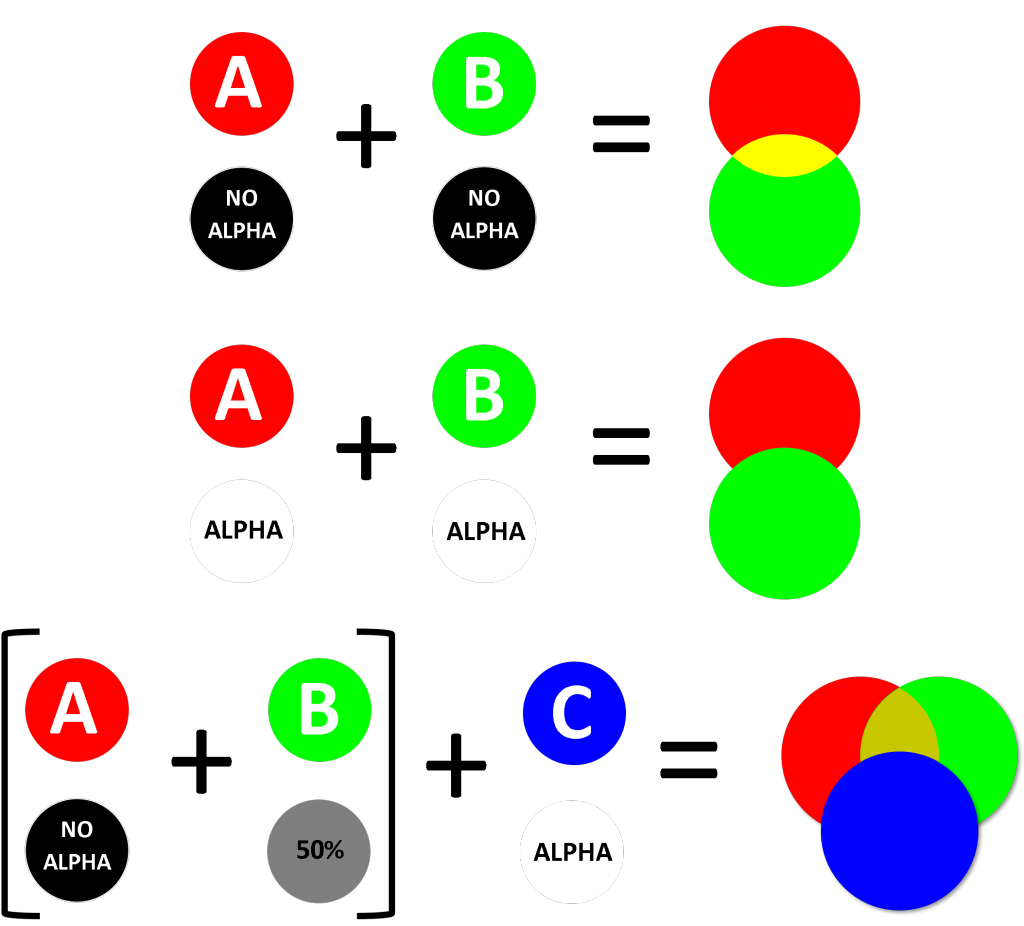
Each channel is composited together using a alpha value.


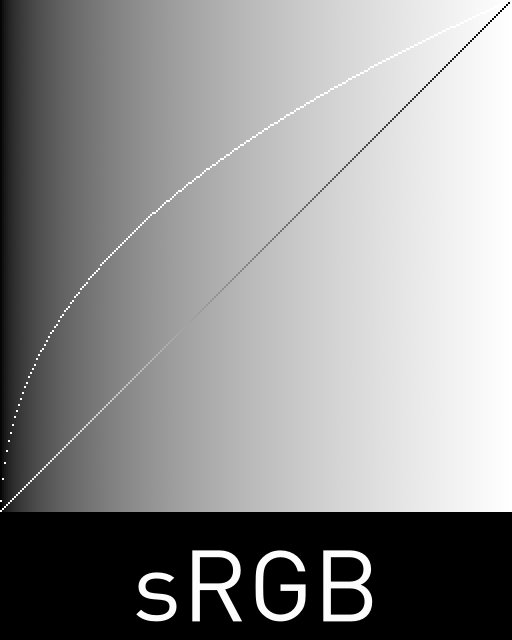
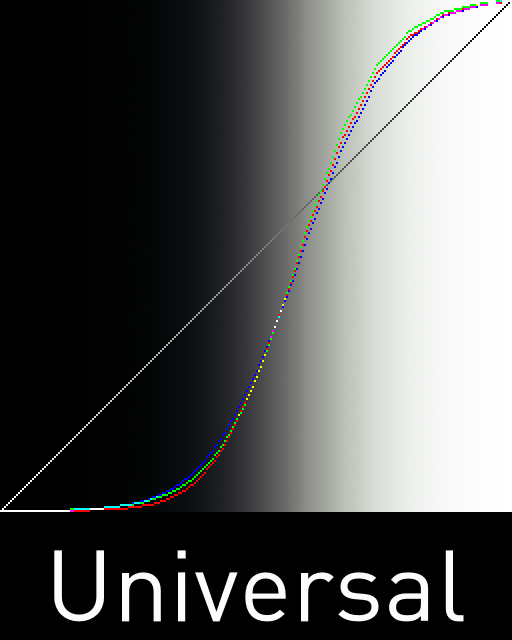
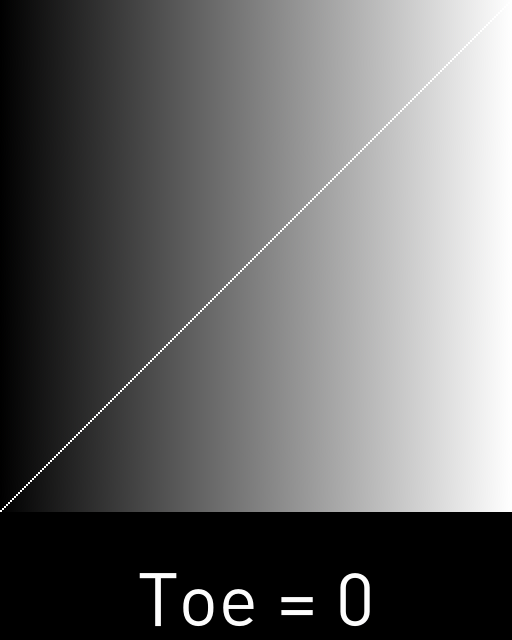
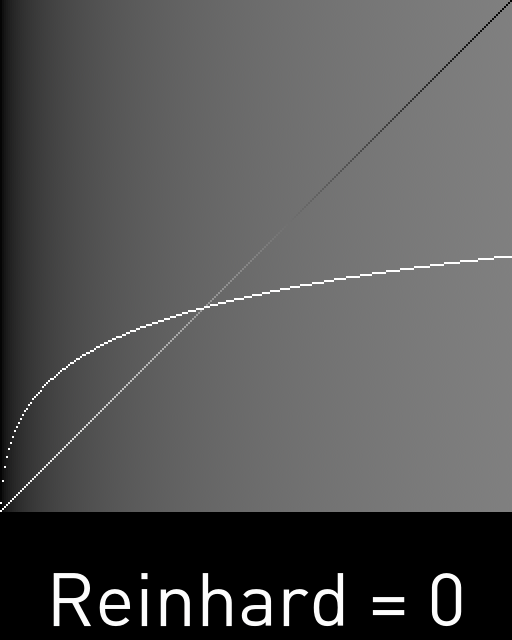
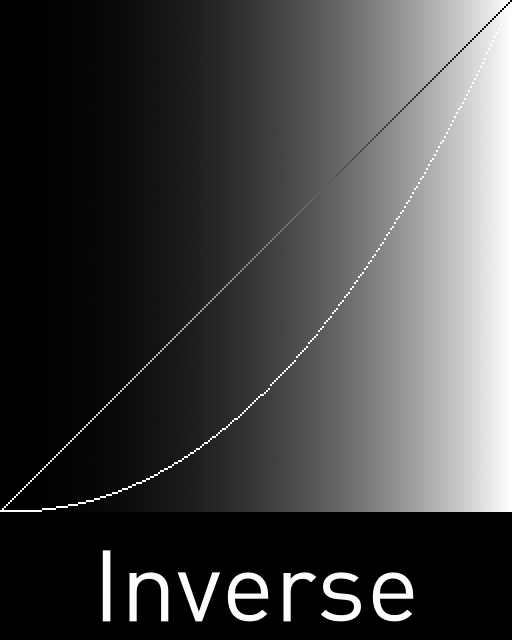
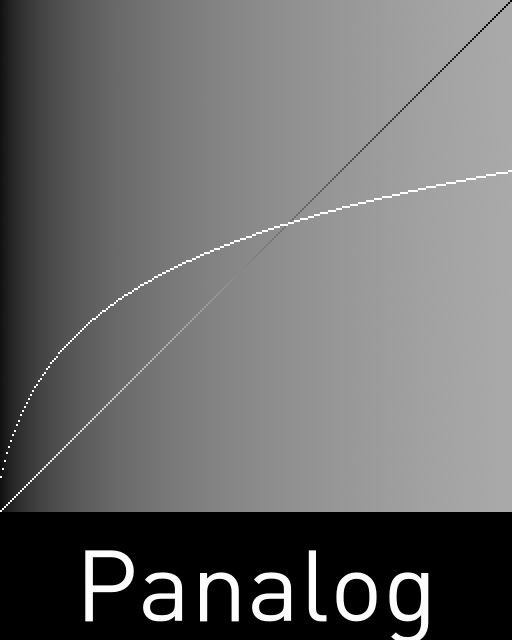
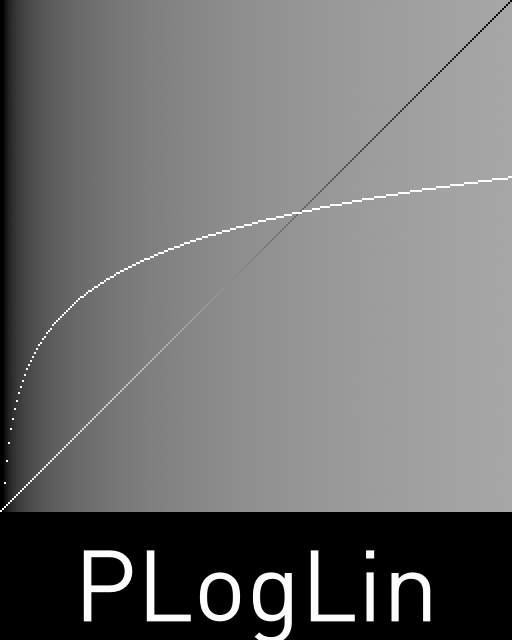
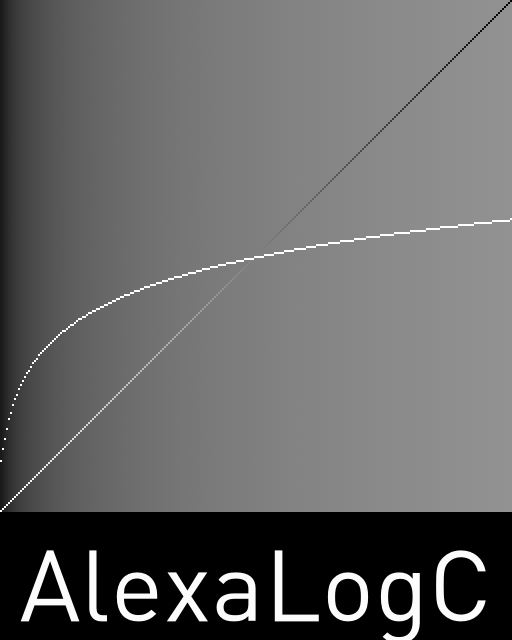
Compositing is should ALWAYS done in linear space
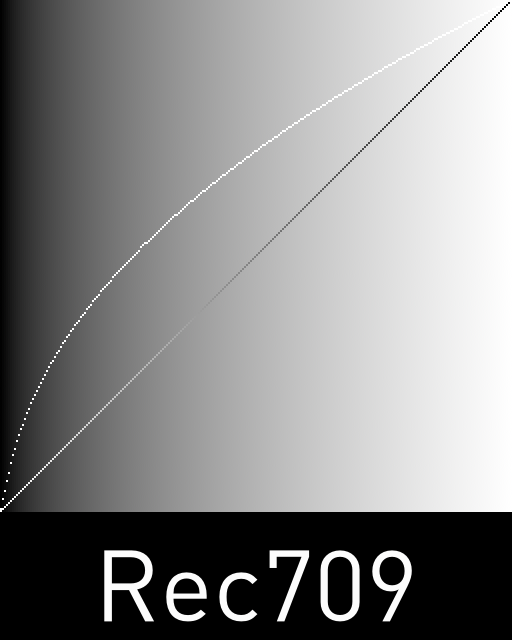
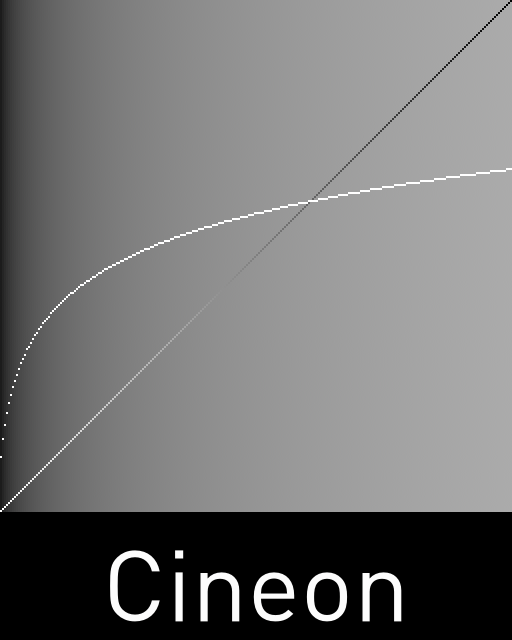
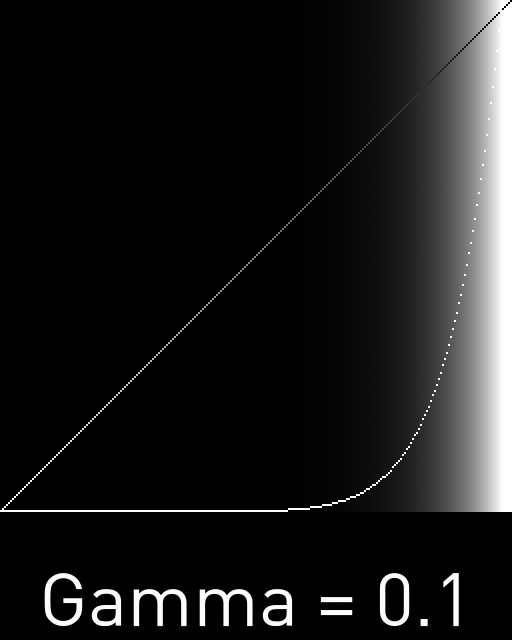
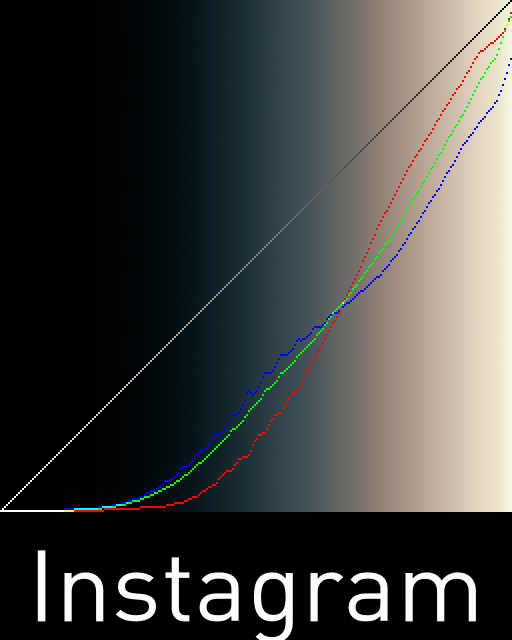
Look-Up Table (LUT) is mathematically precise way of taking specific linear image and modifying them to new RGB values to be seen on a different imaging system.
Because compositing is base on math if you were to composite with say sRGB, the math wont work out correctly. This is why LUTs are (sRGB, Rec079, Instagram filters, The matrix green coloring) used at the end for viewing only.